BreakingNews – jQuery间歇滚动插件

简介
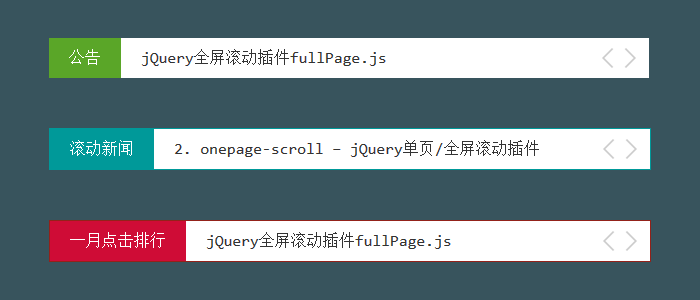
在浏览网页时,经常能看到间歇滚动的内容,比如公告、动态、滚动新闻等等。今天介绍的这款 jQuery 插件——BreakingNews 就能够制作这种间歇滚动效果。通过配置,它能够设置标题、标题颜色、标题背景颜色、链接颜色、字体大小、边框、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE7+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
使用方法
1、引入文件
<link rel="stylesheet" href="/css/BreakingNews.css"> <script src="js/jquery.min.js"></script> <script src="js/BreakingNews.js"></script>
2、HTML
<div class="BreakingNewsController easing" id="breakingnews1"> <div class="bn-title"></div> <ul> <li><a href="//www.dowebok.com/115.html">jqueryrotate制作百度红包大放送抽奖效果</a></li> <li><a href="//www.dowebok.com/77.html">jQuery全屏滚动插件fullPage.js</a></li> <li><a href="//www.dowebok.com/97.html">fullPage.js制作网易邮箱6.0介绍页面</a></li> <li><a href="//www.dowebok.com/120.html">onepage-scroll制作iPhone 5s页面</a></li> <li><a href="//www.dowebok.com/93.html">强大实用的jQuery幻灯片插件Owl Carousel</a></li> <li><a href="//www.dowebok.com/113.html">slick制作17173 ChainJoy2014幻灯片</a></li> </ul> <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div> </div>
3、JavaScript
$(function(){
$('#breakingnews1').BreakingNews({
title: '公告'
});
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| background | 字符串 | #FFF | 背景颜色 |
| title | 字符串 | NEWS | 标题文本 |
| titlecolor | 字符串 | #FFF | 标题字体颜色 |
| titlebgcolor | 字符串 | #5aa628 | 标题背景颜色 |
| linkcolor | 字符串 | #333 | 链接颜色 |
| linkhovercolor | 字符串 | #5aa628 | 链接 hover 颜色值 |
| fonttextsize | 整数/字符串 | 16 | 字体大小,单位默认为 px,如果要使用其他单位,请用字符串,如 ’16pt’ |
| isbold | 布尔值 | false | 粗体 |
| border | 字符串 | none | 边框,例如 ‘1px solid #099’ |
| width | 整数/字符串 | 100% | 宽度 |
| autoplay | 布尔值 | true | 自动播放 |
| timer | 整数 | 3000 | 滚动间隔,以毫秒为单位 |
| effect | 字符串 | fade | 动画过度方式,可选 fafde(淡入淡出)或 slide(向上滑动) |
标签:jQuery插件