轮播图
查看更多>>-

Vue制作大气的手风琴人物介绍
-

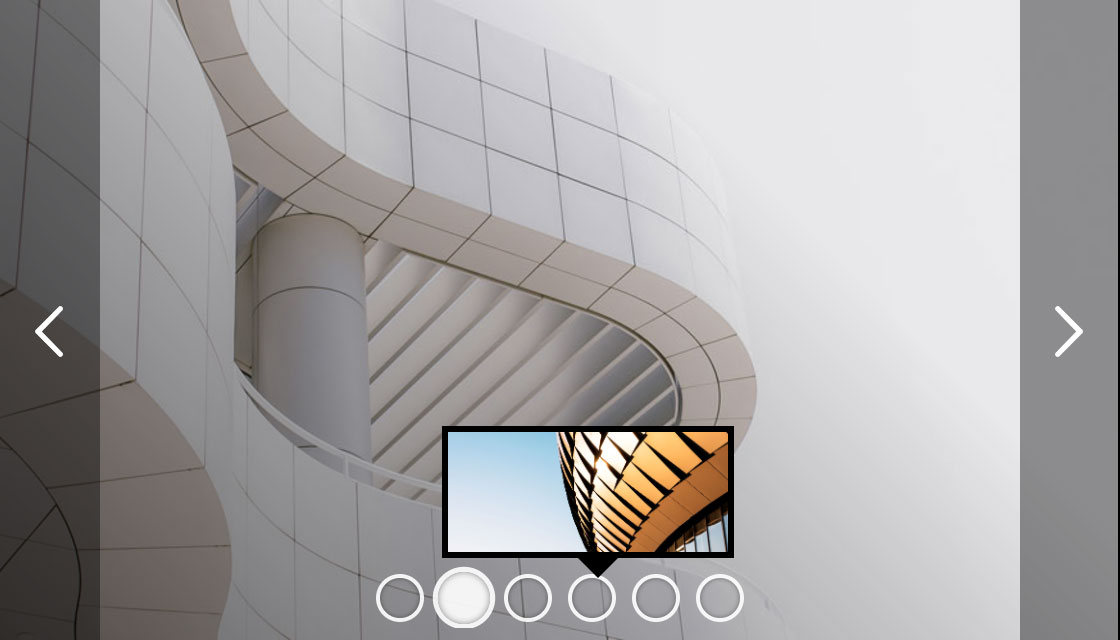
Swiper制作魅族官网大气幻灯片/轮播图
-

纯CSS实现的图片轮播
-

Swiper制作网易智造大气幻灯片
-

pbTouchSlider – jqeury滑动响应式幻灯片插件
-

EasyFader – jQuery轻量级响应式幻灯片插件
-

ck_slide – 简单的jQuery幻灯片插件
-

强大实用的jQuery幻灯片插件Owl Carousel
登录页面
查看更多>>-

Tailwind CSS 制作抖音 PC 端登录框
-

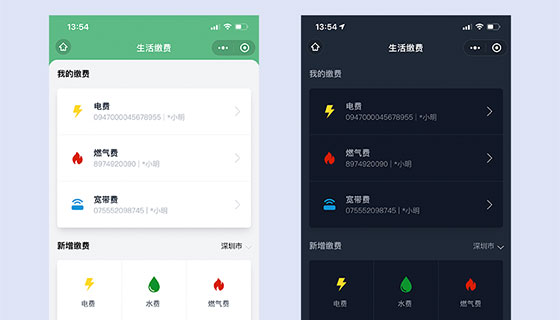
Tailwind CSS制作简洁的移动端登录界面
-

模糊背景设计用户登录界面矢量素材(EPS)
-

滑动的登录注册页面
-

扁平简洁的登录页面
-

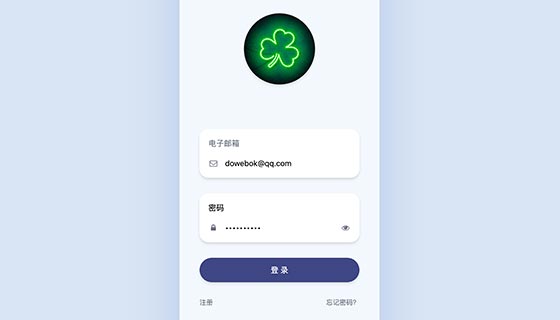
简洁动感的登录页面
-

动画注册登录页面
-

清爽简洁的登录页面
jQuery插件
查看更多>>-

EasyFader – jQuery轻量级响应式幻灯片插件
-

overhang.js – jQuery顶部通知提示插件
-

Filterizr – jQuery筛选过滤插件
-

Viewer.js – 强大的JS/jQuery图片查看器
-

liMarquee – jQuery无缝滚动插件
-

jQuery.toTop – jQuery返回顶部插件
-

evenZoom – jQuery放大镜插件
-

jQuery.eraser – jQuery橡皮擦插件
全屏滚动
查看更多>>-

fullPage.js和Animate.css制作《王者营地》介绍页面
-

fullPage.js制作魅蓝note2页面
-

全屏/整屏滚动组件fullPage
-

multiscroll.js – jQuery左右垂直反向滚动插件
-

fullPage.js制作网易邮箱6.0介绍页面
-

用fullPage.js制作搜狐快站页面效果
-

用fullPage.js制作百度百科史记2013效果
-

jQuery全屏滚动插件fullPage.js
LightBox
查看更多>>-

使用 HTML5 dialog 制作简单好用的 lightbox 效果
-

Zoomify – jQuery缩放效果lightbox插件
-

JK Responsive – jQuery响应式lightbox插件
-

Viewer.js – 强大的JS/jQuery图片查看器
-

Simple Lightbox – jQuery Lightbox插件
-

BoxSlider – jQuery内容滚动/滑动插件
-

baguetteBox.js – 纯JS lightbox库
-

jQuery Lightbox效果插件Boxer