overhang.js – jQuery顶部通知提示插件

简介
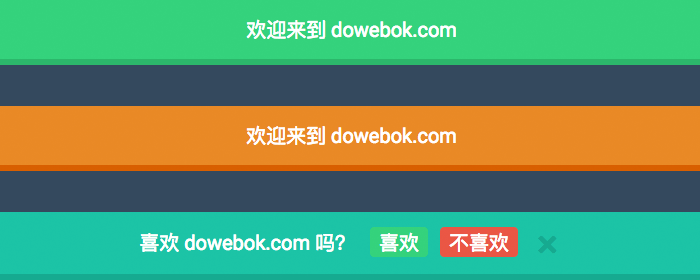
overhang.js 是一款基于 jQuery 和 jQuery UI 的用于显示通知、确认、提示的插件,它以动画的方式从顶部滑出。overhang.js 提供了众多参数,你可以自定义通知的样式,回调函数也能够满足你的更多需求。
使用方法
1、引入文件
<link rel="stylesheet" href="css/overhang.min.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/overhang.min.js"></script>
2、HTML
<a href="javascript:" class="btn1">点我</a>
3、JavaScript
$('.btn1').on('click', function() {
$('body').overhang({});
});
配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | 字符串 | success | 通知的类型,可选 success / error / warn / info / prompt / confirm |
| textColor | 字符串 | #FFFFFF | 文本颜色 |
| message | 字符串 | This is an overhang.js message! | 通知的内容 |
| duration | 整数/浮点数 | 1.5 | 通知显示的时长 |
| speed | 整数 | 500 | 动画时间 |
| closeConfirm | 布尔值 | false | 显示关闭按钮 |
| upper | 布尔值 | false | 英文字母大写 |
| easing | 字符串 | easeOutBounce | jQuery UI 的动画方式 |
| html | 布尔值 | false | |
| yesMessage | 字符串 | Yes | “确定”按钮的文本 |
| noMessage | 字符串 | No | “取消”按钮的文本 |
| yesColor | 字符串 | #2ECC71 | “确定”按钮的背景颜色 |
| noColor | 字符串 | #E74C3C | “取消”按钮的背景颜色 |
| callback | 函数 | 空 | 回调函数 |
当 type 为 prompt 或 confirm 时,你可以获得对应的数据,如:
alert($("target-element").data("overhangPrompt"));
alert($("target-element").data("overhangConfirm"));
GitHub 地址:https://github.com/paulkr/overhang.js
标签:jQuery插件