jQuery内容展开折叠插件Collapse

Collapse 是一款用于内容展开折叠的轻量级插件,并且还带有动画和手风琴效果。Collapse 提供了多种接口,如:自定义展开折叠时间、绑定 CSS3 动画效果、自定义标签、事件绑定、默认展开等。
使用方法
引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.collapse.js"></script>
HTML
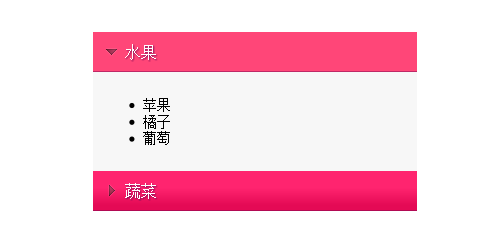
<div class="example" id="dowebok"> <h3>水果</h3> <div> <ul> <li>苹果</li> <li>橘子</li> <li>葡萄</li> </ul> </div> <h3>蔬菜</h3> <div> <ul> <li>黄瓜</li> <li>西红柿</li> <li>土豆</li> </ul> </div> </div>
HTML 的 data-collapse 属性会自动触发脚本,也就是说,像上面一样构建 HTML 后,就可以使用了。如果不想在 HTML 代码中写 data-collapse 属性,也可以使用下面的 JavaScript 调用:
$("#demo").collapse();
GitHub 地址:https://github.com/danielstocks/jQuery-Collapse
标签:jQuery插件