PgwMenu – jQuery/Zepto响应式菜单

简介
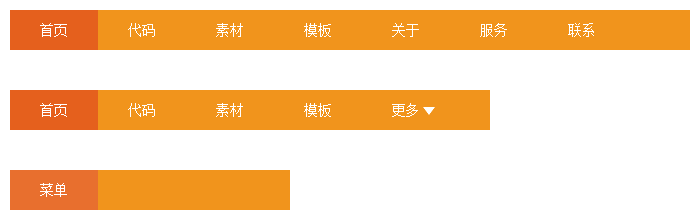
PgwMenu 是一款基于 jQuery / Zepto 的响应式菜单,兼容 PC 及移动设备,符合 SEO 标准,轻盈小巧,Gzip 压缩后仅 2.5KB,同时,你可以完全自定义样式风格。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE8+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
使用方法
1、引入文件
<link rel="stylesheet" href="css/pgwmenu.css"> <script src="js/jquery.min.js"></script> <script src="js/pgwmenu.min.js"></script>
2、HTML
<ul class="pgwMenu"> <li><a class="selected" href="//www.dowebok.com/">首页</a></li> <li><a href="//www.dowebok.com/code">代码</a></li> <li><a href="//www.dowebok.com/material">素材</a></li> <li><a href="//www.dowebok.com/template">模板</a></li> <li><a href="javascript:">关于</a></li> <li><a href="javascript:">服务</a></li> <li><a href="//www.dowebok.com/contact">联系</a></li> </ul>
PgwMenu 内置了两套样式:深色(黑色)和浅色(灰色),如过选择深色,代码就如上面一样;如果选择浅色,需要加上 class:light,如:
<ul class="pgwMenu light"> ... </ul>
3、JavaScript
$(function() {
$('.pgwMenu').pgwMenu({
dropDownLabel: '菜单',
viewMoreLabel: '更多<span class="icon"></span>'
});
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mainClassName | 字符串 | pgwMenu | 绑定 class |
| dropDownLabel | 字符串 | <span class=”icon”></span> | “下拉”按钮文本 |
| viewMoreEnabled | 布尔值 | true | 是否显示“更多”按钮 |
| viewMoreLabel | 字符串 | View more <span class=”icon”></span> | “更多”按钮的文本 |
| viewMoreMaxWidth | 整数 | 480 | 小于多少宽度时显示“更多”按钮 |
GitHub 地址:https://github.com/Pagawa/PgwMenu
标签:jQuery插件