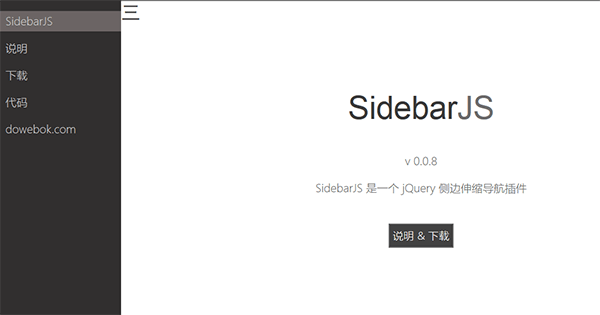
jQuery侧边导航插件SidebarJS

侧边导航在移动设备上显得非常重要,它不仅能节约可视区域,同时又能起到很好的导航作用。越来越多的网站针对移动设备设计了侧边导航。如果你也想为的设计侧边导航,也许 SidebarJS 能帮到你,它能够很方便的制作侧边导航,你只需要写一个导航,然后绑定一个触发元素就可以了。
兼容性
SidebarJS 使用了 fixed translate3d 等属性,所以它不兼容 IE6 – IE9。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/sidebar.js"></script>
2、HTML
<div class="wrapper jsc-sidebar-content jsc-sidebar-pulled"> <div> <a href="#" class="icon-menu link-menu jsc-sidebar-trigger">按钮</a> </div> </div> <div class="sidebar jsc-sidebar" id="jsi-nav"> <ul class="sidebar-list"> <li><a href="###" class="current">SidebarJS</a></li> <li><a href="###">说明</a></li> <li><a href="###">下载</a></li> <li><a href="###">代码</a></li> <li><a href="###">dowebok.com</a></li> </ul> </div>
3、JavaScript
$('#jsi-nav').sidebar({
trigger: '.jsc-sidebar-trigger'
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| trigger | 字符串 | 触发对象,或者说是按钮开关 | true |
| scrollbarDisplay | 布尔值 | 侧栏导航展开后页面是否可以滚动 | false |
| pullCb | 函数 | 侧栏导航收起后的回调函数 | 无 |
| pushCb | 函数 | 侧栏导航展开后的回调函数 | 无 |