Labelauty – jQuery单选框/复选框美化插件

下拉框美化插件经常见到,如之前介绍过的 DropKick 、Select-or-Die,而单选框/复选框美化插件就比较少见到了,今天就来介绍一款—— Labelauty。
Labelauty 基于 jQuery,是一个非常小巧的插件。它除了能够实现单选框/复选框原本的选中、未选中、禁用等功能外,还能够设置选中和未选中的文本信息、标签的最小宽度等。
使用方法
1、引入文件
<link rel="stylesheet" href="css/jquery-labelauty.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery-labelauty.js"></script>
2、HTML
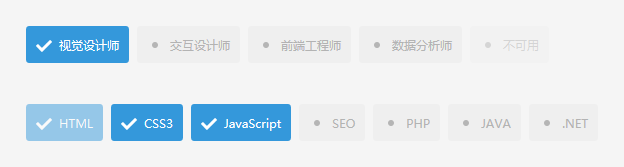
<ul class="dowebok"> <li><input type="radio" name="radio" data-labelauty="视觉设计师"></li> <li><input type="radio" name="radio" data-labelauty="交互设计师"></li> <li><input type="radio" name="radio" data-labelauty="前端工程师"></li> <li><input type="radio" name="radio" data-labelauty="数据分析师"></li> <li><input type="radio" name="radio" data-labelauty="不可用" disabled></li> </ul>
Labelauty 可以让选中和不选中显示不同的文本,如:
<input type="radio" name="radio" data-labelauty="未选择|已选择">
3、JavaScript
$(function(){
$(':input').labelauty();
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| development | 布尔值 | false | 开发模式,将会向控制台输出一些信息 |
| class | 字符串 | ‘labelauty’ | 触发类 |
| label | 布尔值 | true | 是否使用文本 label,如果为 false,则只显示图标 |
| separator | 字符串 | ‘|’ | 文本/消息分隔符,用于选中和未选中 |
| checked_label | 字符串 | ‘Checked’ | 默认选中时的文本 |
| unchecked_label | 字符串 | ‘Unchecked’ | 默认未选中时的文本 |
| minimum_width | 布尔值/字符串 | false | 文本的最小宽度 |
| same_width | 布尔值 | true |
GitHub 地址:https://github.com/tudousi/ck_slide
标签:jQuery插件