jQThumb – jQuery缩略图插件

简介
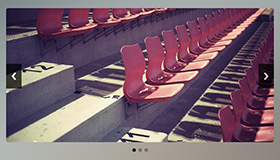
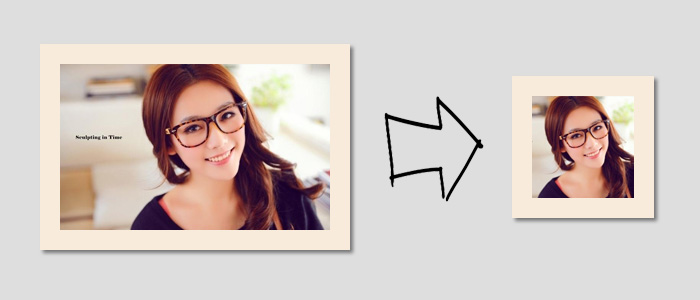
为一堆不同尺寸的图片创建相同尺寸的缩略图可不是件容易的事,除非有一个强大的后台程序或靠谱的软件,如果都没有或不想使用后台程序,那么可以试试 jQThumb。jQThumb 是一款基于 jQuery 的缩略图插件,它能够很方便的制作指定的尺寸的缩略图。
jQThumb 兼容所有浏览器,包括 IE6。在高级浏览器中使用背景方式实现,并设置图片的尺寸(background-size)和位置(background-position)实现居中;在 IE6 等老旧的浏览器中使用图片的方式实现,并使用绝对定位和 margin 实现居中。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE6+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/jqthumb.min.js"></script>
2、JavaScript
$(function(){
$('img').jqthumb();
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| classname | ‘jqthumb’ | 缩略图容器的 class | |
| width | 整数 | 100 | 缩略图的宽度,单位为 px |
| height | 整数 | 100 | 缩略图的高度,单位为 px |
| position | {top:’50%’, left:’50%’} | 缩略图的位置,默认为 50%,即水平并且垂直居中 | |
| source | 字符串 | ‘src’ | 指定图像源属性,默认为 src |
| showoncomplete | 布尔值 | true | 处理后时候立即显示,如果为 false 则不自动显示,需要额外设置让它显示,比如使用回调函数 after、done |
| before | 函数 | 处理前的回调函数 | |
| after | 函数 | 某一个图片处理后的回调函数 | |
| done | 函数 | 所有图片处理后的回调函数 |
Github 地址:https://github.com/pakcheong/jqthumb
标签:jQuery插件