okayNav – jQuery响应式菜单/导航插件

简介
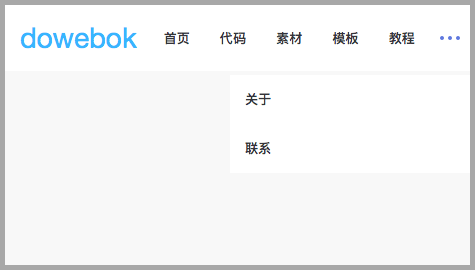
okayNav 是一款小巧的 jQuery 响应式菜单/导航插件,它能够自动计算浏览器窗口的宽度,当窗口宽度变小到无法容纳菜单时,它就会把“多余”的菜单变成“三个点”的图标,点击图标就能展开多余的菜单;当窗口变大时,多余的菜单又会重新显示。
浏览器兼容
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| IE10+ | Edge | Chrome | Firefox | Opera | Safari |
使用方法
1、引入文件
<link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/okayNav.min.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.okayNav.min.js"></script>
2、HTML
<header id="header"> <a class="site-logo" href="#">dowebok</a> <nav role="navigation" id="nav-main" class="okayNav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">代码</a></li> <li><a href="#">素材</a></li> <li><a href="#">模板</a></li> <li><a href="#">教程</a></li> <li><a href="#">关于</a></li> <li><a href="#">联系</a></li> </ul> </nav> </header>
3、JavaScript
var navigation = $('#nav-main').okayNav();
配置
属性
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| parent | 字符串 | 空 | 指定导航条(nav)的父元素 |
| toggle_icon_class | 字符串 | okayNav__menu-toggle | 指定隐藏图标的 class |
| toggle_icon_content | 字符串 | <span /><span /><span /> | 指定隐藏图标元素的内容 |
| beforeopen | 函数 | null | 隐藏菜单展开前的回调函数 |
| open | 函数 | null | 隐藏菜单展开后的回调函数 |
| beforeclose | 函数 | null | 隐藏菜单关闭前的回调函数 |
| close | 函数 | null | 隐藏菜单关闭后的回调函数 |
自定义方法
- navigation.okayNav(‘getParent’)
- 返回菜单的父元素
- navigation.okayNav(‘getVisibleNav’)
- 返回整个菜单的 html
- navigation.okayNav(‘getInvisibleNav’)
- 返回隐藏菜单的 html
- navigation.okayNav(‘getNavToggleIcon’)
- 返回隐藏图标的 html
- navigation.okayNav(‘openInvisibleNav’)
- 展开菜单
- navigation.okayNav(‘closeInvisibleNav’)
- 关闭菜单
- navigation.okayNav(‘toggleInvisibleNav’)
- 展开/关闭菜单
- navigation.okayNav(‘recalcNav’);
- 重新调整菜单
- navigation.okayNav(‘destroy’)
- 销毁菜单
GitHub 地址:https://github.com/VPenkov/okayNav
标签:jQuery插件