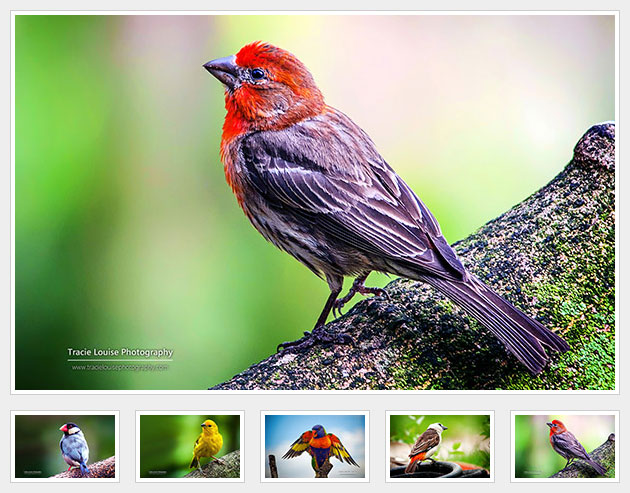
简单的jQuery图片相册插件simpleGal

简介
jQuery 图片相册类插件插件市面上已经很多了,也不乏优秀的,今天介绍的这款名叫 simpleGal,它几乎没有什么亮点,只是简单而已,简单到代码只有十几行。因为代码少,所以它的体积也非常小,只有 1KB。
兼容性
浏览器兼容:simpleGal 兼容所有浏览器,包括 IE6。
jQuery 版本兼容:simpleGal 兼容 1.7 以上版本。
使用方法
1、HTML
<div class="gallery"> <div class="main-image"> <img class="custom" src="images/big1.jpg" alt="Placeholder"> </div> <ul class="thumbnails"> <li><a href="images/big1.jpg"><img src="images/thumbnail1.jpg" alt=""></a></li> <li><a href="images/big2.jpg"><img src="images/thumbnail2.jpg" alt=""></a></li> <li><a href="images/big3.jpg"><img src="images/thumbnail3.jpg" alt=""></a></li> <li><a href="images/big4.jpg"><img src="images/thumbnail4.jpg" alt=""></a></li> <li><a href="images/big5.jpg"><img src="images/thumbnail5.jpg" alt=""></a></li> </ul> </div>
2、CSS
CSS 自己任意定制。
* {
margin: 0;
padding: 0;
}
body {
background-color: #eee;
}
.gallery {
width: 610px;
margin: 0 auto;
}
.gallery img {
display: block;
}
.main-image img {
padding: 4px;
border: 1px solid #ccc;
background-color: #fff;
}
.thumbnails {
height: 63px;
margin: 15px 0 0 -15px;
list-style-type: none;
}
.thumbnails li {
float: left;
margin-left: 15px;
display: inline;
}
.thumbnails img {
padding: 4px;
border: 1px solid #ccc;
background-color: #fff;
}
3、JavaScript
如果大图的 class 的值为 placeholder,可以直接调用方法,如:
$('.thumbnails').simpleGal();
如果大图的 class 的值不是 placeholder,则需要通过 mainImage 参数指定,如:
$(document).ready(function () {
$('.thumbnails').simpleGal({
mainImage: '.custom'
});
});
参数
simpleGal 只有1个参数——mainImage,用于指定大图的选择器。