jQuery垂直滚动插件Totem

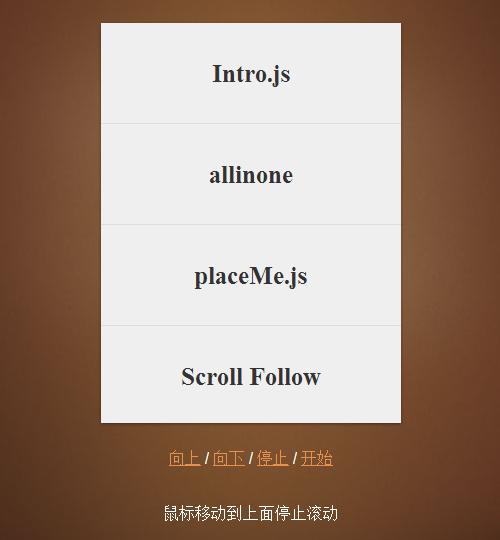
Totem 是一款基于 jQuery 的垂直滚动插件,它带有“向上”、“向下”、“开始”、“停止”四项控制,还可以设置每次滚动的高度、滚动的速度、滚动间隔、鼠标移动到上面停止滚动等等,用来做公告、标题滚动都是不错的。
使用方法
引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.totemticker.min.js"></script>
JavaScript
$(function() {
$('#vertical-ticker').totemticker({
row_height: '100px',
next: '#ticker-next',
previous: '#ticker-previous',
stop: '#stop',
start: '#start',
mousestop: true
});
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| next | 字符串 | 绑定“下一个”按钮 id | 无 |
| previous | 字符串 | 绑定“上一个”按钮 id | 无 |
| start | 字符串 | 绑定“开始”按钮 id | 无 |
| stop | 字符串 | 绑定“停止”按钮 id | 无 |
| row_height | 字符串 | 每次滚动的高度 | 100px |
| speed | 整数 | 滚动速度 | 800 |
| interval | 整数 | 滚动间隔 | 4000 |
| max_items | 整数 | 可见个数 | 无 |
| mousestop | 布尔值 | 鼠标移到上面是否停止滚动 | false |
Github 地址:https://github.com/buildinternet/totem
标签:jQuery插件