pbTouchSlider – jqeury滑动响应式幻灯片插件

简介
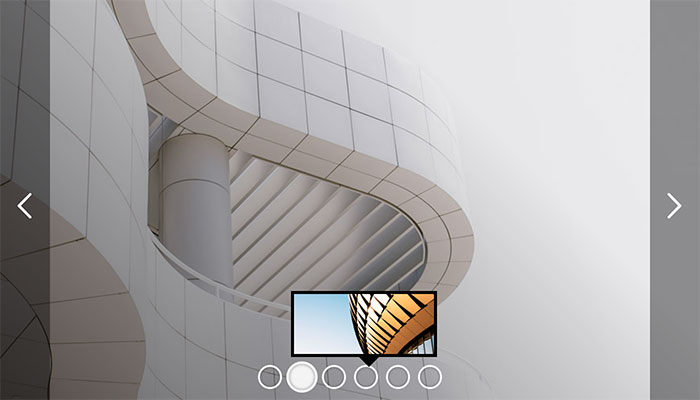
pbTouchSlider 是一款基于 jquery 的滑动响应式幻灯片插件,它除了一般幻灯片基本的如箭头控制、圆点控制、缩略图功能外,还支持响应式设计和滑动控制,同时 pbTouchSlider 还可以针对平板、手机设备分别设置高度,这使得 pbTouchSlider 能够适应各种设备。pbTouchSlider 还可以为每个幻灯片添加标题和描述,自带的样式还可以让标题和描述以动画的方式展示。
浏览器兼容
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| IE9+ | Edge | Chrome | Firefox | Opera | Safari |
使用方法
1、引入文件
<link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/entypo.css"> <script src="js/jquery.min.js"></script> <script src="js/hammer.min.js"></script> <script src="js/slider.js"></script>
style.css 为插件样式(有若干修改),entypo.css 为开源字体图标,主要使用了左右箭头,hammer.min.js 用于实现滑动拖拽,slider.js 为 pbTouchSlider 插件核心代码。
2、HTML
<div class="o-sliderContainer hasShadow" id="dowebokWrap">
<div class="o-slider" id="dowebok">
<div class="o-slider--item" data-image="images/5.jpg"></div>
<div class="o-slider--item" data-image="images/6.jpg"></div>
<div class="o-slider--item" data-image="images/1.jpg"></div>
<div class="o-slider--item" data-image="images/2.jpg"></div>
<div class="o-slider--item" data-image="images/3.jpg"></div>
<div class="o-slider--item" data-image="images/4.jpg"></div>
</div>
</div>
3、JavaScript
$(function() {
$('#dowebok').pbTouchSlider({
slider_Wrap: '#dowebokWrap'
);
});
配置
属性
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| slider_Wrap | 字符串 | null | 必填,幻灯片的父级元素 |
| slider_Item | 字符串 | .o-slider–item | 必填,幻灯片的父级元素 |
| slider_Drag | 布尔值 | null | 是否可滑动切换 |
| slider_Dots | 对象 | null | 是否显示圆点 |
| slider_Arrows | 对象 | null | 是否显示箭头 |
| slider_Threshold | 整数 | null | |
| slider_Speed | 整数 | null | 切换动画持续时间 |
| slider_Ease | 字符串 | null | 切换动画函数 |
| slider_Breakpoints | 对象 | null | 针对不同的设备设置不同高度 |