EasyFader – jQuery轻量级响应式幻灯片插件

简介
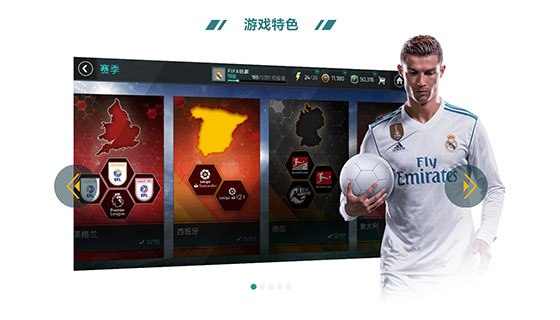
EasyFader 是一款轻量级的响应式幻灯片插件,Gzip 压缩之后之后仅 1.5 KB。因为 EasyFader 是轻量级的,所以它并没有太多花哨的功能,但幻灯片的基本功能是一个都不少的,比如箭头控制、项目导航、切换间隔、切换动画持续时间、回调函数等。
浏览器兼容
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| IE9+ | Edge | Chrome | Firefox | Opera | Safari |
使用方法
1、引入文件
<link rel="stylesheet" href="css/jquery.easyfader.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.easyfader.min.js"></script>
2、HTML
<div id="dowebok" class="fader">
<img class="slide" src="images/img1.jpg">
<img class="slide" src="images/img2.jpg">
<img class="slide" src="images/img3.jpg">
<div class="fader_controls">
<div class="page prev" data-target="prev">‹</div>
<div class="page next" data-target="next">›</div>
<ul class="pager_list"></ul>
</div>
</div>
3、JavaScript
$(function() {
$('#dowebok').easyFader();
});
配置
属性
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| slideDur | 整数 | 7000 | 切换间隔,以毫秒为单位 |
| fadeDur | 整数 | inline | 动画持续时间 |
| onFadeStart | null | 切换前的回调函数 | |
| onFadeEnd | null | 切换前后回调函数 |
GitHub 地址:https://github.com/snetman/easyfader