ResponsiveSlides.js – jQuery幻灯片插件

简介
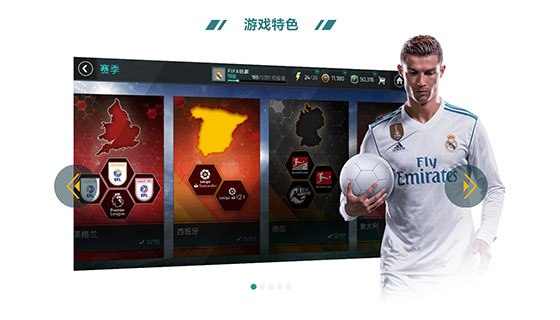
ResponsiveSlides.js 是一款小巧的 jQuery 响应式幻灯片插件,压缩后不到 4KB。它几乎兼容所有浏览器,包括 IE6 以及各种移动设备上的浏览器。不过它的样式比较简单,如果想要更丰富的效果,你可能需要自定义 CSS。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE6+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
使用方法
1、引入文件
<link rel="stylesheet" href="css/responsiveslides.css"> <script src="js/jquery.min.js"></script> <script src="js/responsiveslides.min.js"></script>
2、HTML
<ul class="rslides" id="dowebok"> <li><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> </ul>
3、JavaScript
$(function() {
$('#dowebok').responsiveSlides();
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| auto | 布尔值 | true | 自动播放 |
| speed | 整数 | 500 | 动画持续时间,单位为毫秒 |
| timeout | 整数 | 4000 | 切换间隔,单位为毫秒 |
| pager | 布尔值 | false | 显示页码 |
| nav | 布尔值 | false | 显示左右导航 |
| random | 布尔值 | false | 随机幻灯片顺序 |
| pause | 布尔值 | false | 鼠标悬停在幻灯片上暂停 |
| pauseControls | 布尔值 | true | 鼠标悬停在控制器上暂停 |
| prevText | 字符串 | Previous | “上一个”按钮文本 |
| nextText | 字符串 | Next | “下一个”按钮文本 |
| maxwidth | 字符串 | 空 | 幻灯片最大宽度 |
| navContainer | 字符串 | 空 | 把控制项放入自定义选择器内 |
| manualControls | 字符串 | 空 | 声明自定义分页导航 |
| namespace | 字符串 | rslides | 修改默认的容器名称 |
| before | 函数 | 空 | 切换前的回调函数 |
| after | 函数 | 空 | 切换完成后回调函数 |