


‹
›



$(function() {
$('#dowebok').easyFader();
});
<div class="wrap">
<div id="dowebok" class="fader">
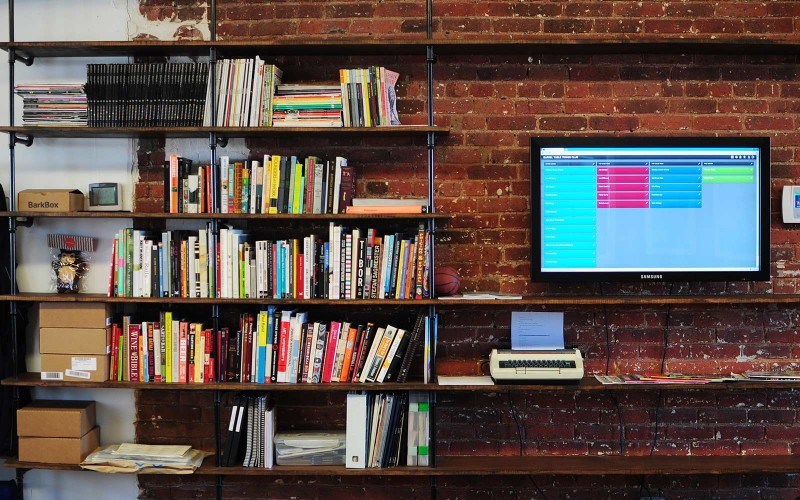
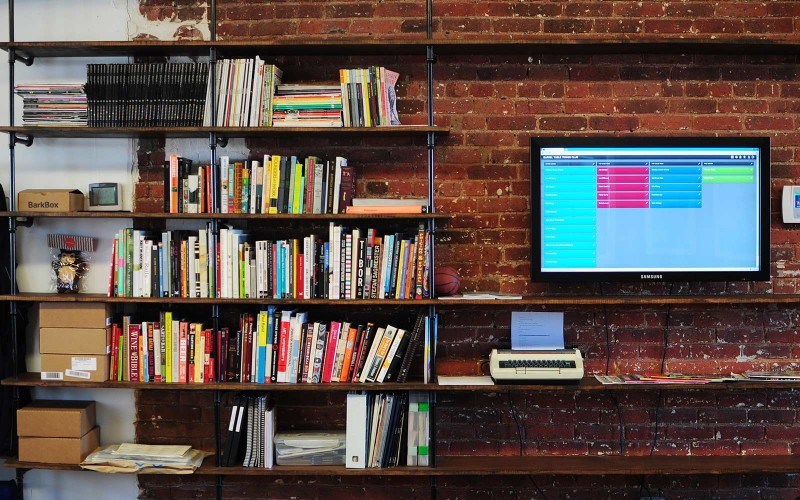
<img class="slide" src="images/img1.jpg">
<img class="slide" src="images/img2.jpg">
<img class="slide" src="images/img3.jpg">
<div class="fader_controls">
<div class="page prev" data-target="prev">‹</div>
<div class="page next" data-target="next">›</div>
<ul class="pager_list"></ul>
</div>
</div>
</div>
.wrap { width: 1000px; margin: 0 auto; }