jQuery响应式侧栏菜单插件sidr

现在响应式被提的越来越多,因为各种终端不停的涌现:各种大小不一的手机、各种尺寸的 Pad 等等,为了让页面在这些终端中都能正常访问,所以就需要响应式的设计。
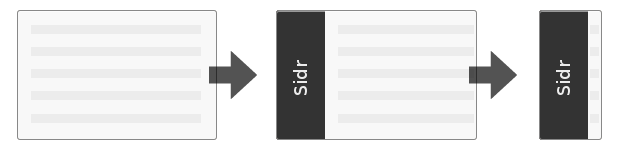
Sidr 是一个基于 jQuery 的插件,它能够很容易的创建响应式的侧栏菜单,侧栏菜单默认不可见,当你点击按钮的时候,侧栏菜单会以动画的形式从网页左边展开。配合 jquery.touchwipe.js,Sidr 还可以支持触摸事件,能更好的兼容智能手机和平板设备。
Sidr 自带两个主题,一个黑色的(jquery.sidr.dark.css),一个白色的(jquery.sidr.light.css),当然你也可以自己制作主题。
使用方法
引入文件
<link rel="stylesheet" href="css/jquery.sidr.dark.css"> <script src="js/jquery.min.js"></script> <script src="js/sidr.js"></script>
HTML
<a id="simple-menu" href="#sidr">点击这里</a> <div id="sidr"> <ul> <li class="active"><a href="###">dowebok.com</a></li> <li><a href="###">代码</a></li> <li><a href="###">素材</a></li> </ul> </div>
JavaScript
$(function() {
$('#simple-menu').sidr();
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| name | 字符串 | 侧栏菜单的 id | sidr |
| speed | 整数 | 侧栏菜单展开的动画时间,单位为毫秒 | 200 |
| slide | 字符串 | 侧栏菜单方向 | 左边 |
| source | 字符串 | 一个jQuery选择器,一个URL或一个回调函数 | 无 |
| renaming | 布尔值 | true | |
| body | 字符串 | sidr 默认使用 body 作为主体,你可以制定其他元素 | body |
标签:jQuery插件