jQuery立体相册插件Parallax Slider

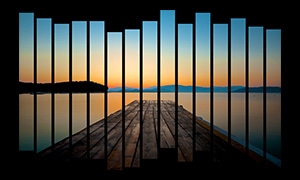
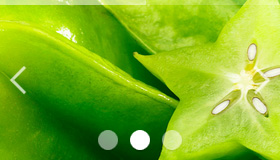
Parallax Slider 是一个充满活力的图片幻灯片插件,它充分利用了视觉差原理,当图片滑动时,背后的大幅背景也会随着移动,非常有视觉冲击力。用它来做图片、相片展示是非常不错的。
使用方法
引入文件
<link rel="stylesheet" href="css/parallaxSlider.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/parallaxSlider.js"></script>
HTML
<div id="pxs_container"> <div class="pxs_bg"> <div class="pxs_bg1"></div> <div class="pxs_bg2"></div> <div class="pxs_bg3"></div> </div> <div class="pxs_loading">图片载入中...</div> <div class="pxs_slider_wrapper"> <ul class="pxs_slider"> <li><img src="images/1.jpg" alt="First Image" /></li> <li><img src="images/2.jpg" alt="Second Image" /></li> <li><img src="images/3.jpg" alt="Third Image" /></li> <li><img src="images/4.jpg" alt="Forth Image" /></li> <li><img src="images/5.jpg" alt="Fifth Image" /></li> <li><img src="images/6.jpg" alt="Sixth Image" /></li> </ul> <div class="pxs_navigation"> <span class="pxs_next"></span> <span class="pxs_prev"></span> </div> <ul class="pxs_thumbnails"> <li><img src="images/thumbs/1.jpg" alt="First Image" /></li> <li><img src="images/thumbs/2.jpg" alt="Second Image" /></li> <li><img src="images/thumbs/3.jpg" alt="Third Image" /></li> <li><img src="images/thumbs/4.jpg" alt="Forth Image" /></li> <li><img src="images/thumbs/5.jpg" alt="Fifth Image" /></li> <li><img src="images/thumbs/6.jpg" alt="Sixth Image" /></li> </ul> </div> </div>
JavaScript
$(function() {
var $pxs_container = $('#pxs_container');
$pxs_container.parallaxSlider();
});
标签:jQuery插件