jQuery图片滑动对比插件twentytwenty

简介
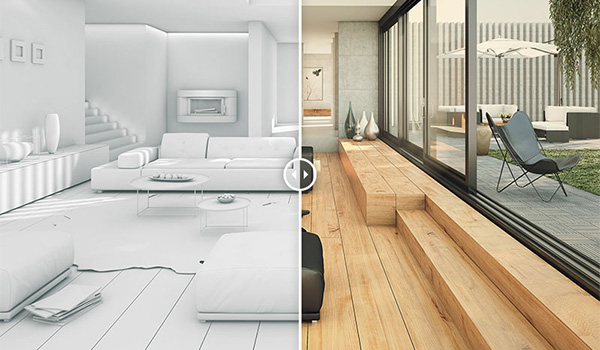
twentytwenty 和 Covering-Bad 一样,也是一款滑动对比插件,它也支持水平方向和垂直方向、支持设置前后对比区域大小。
twentytwenty 和 Covering-Bad 的实现原理类似,也是两张图片叠在一起,不同的是 Covering-Bad 是改变宽度或高度,而 twentytwenty 是使用 CSS clip:rect 进行裁切。关于 CSS clip:rect,你可以参考:CSS clip:rect矩形剪裁功能及一些应用介绍。
兼容
浏览器兼容:兼容 IE6 及以上版本和其他主流浏览器,但使用了一些 CSS3 属性,IE 低版本效果欠佳。
jQuery 兼容:兼容 1.7 及以上版本。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.event.move.js"></script> <script src="js/jquery.twentytwenty.js"></script>
jquery.event.move.js 用于支持移动设备。
2、HTML
<div class="twentytwenty-container"> <img src="//www.dowebok.com/img/2.jpg" alt=""> <img src="//www.dowebok.com/img/1.jpg" alt=""> </div>
3、JavaScript
$(function(){
$('.twentytwenty-container').twentytwenty();
});
参数
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| default_offset_pct | 浮点数 | 0.5 | 默认对比区域大小 |
| orientation | 字符串 | horizontal | 方向,可选 horizontal(水平方向)或 vertical(垂直方向) |