jQuery覆盖对比插件Covering-Bad

简介
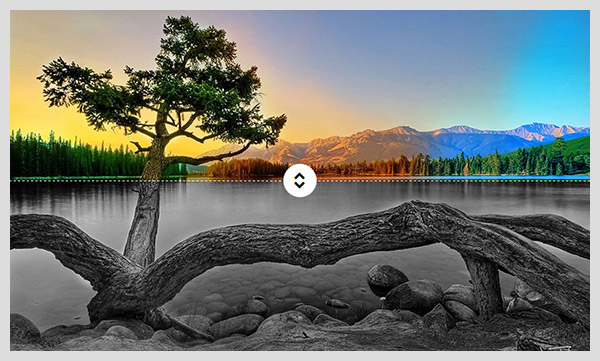
Covering-Bad 是一个基于 jQuery 的插件,它能够创建一个可以拉动大小的元素,覆盖在原有的元素上面,从而进行更好的对比。2013年3月11日,日本东海岸发生9.0级大地震时腾讯的专题页面做了一个类似的效果(点击查看)。
如果查看源代码,就能够明白它的原理其实很简单:即把2张背景叠在一起,通过一个“拉手”拖动顶上的一层,并改变大小,从而达到对比的效果。
兼容
浏览器兼容:兼容 IE6+ 及其他主流浏览器,但 IE6、IE7 效果不佳,可修改相应的 CSS 以达到更好的兼容。
jQuery兼容:兼容 1.7 及以上版本。
使用方法
1、引入文件
<link rel="stylesheet" href="style/coveringBad.css"> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/3.2.1/css/font-awesome.min.css"> <script src="script/jquery.min.js"></script> <script src="script/coveringBad.min.js"></script>
Font Awesome(font-awesome.min.css) 是一套专门为 Twitter Boostrap 设计的图标字体库,在 Covering-Bad 中,拉手的小箭头使用了该图标。你也可以自定义该图标。
2、HTML
<div class="covered" data-passive="//www.dowebok.com/85/2.jpg" data-active="//www.dowebok.com/85/1.jpg"> <div class="handle"></div> <div class="changeable"></div> </div>
必须要有 covered 类,因为 coveringBad.css 使用了此类名,可以额外添加类名。
3、JavaScript
$(function(){
$('.covered').coveringBad();
});
参数
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| marginX | 整数 | 30 | 拉手与左右边界的距离 |
| marginY | 整数 | 30 | 拉手与上下边界的距离 |
| setX | 整数 | 30 | 左边的位置 |
| setY | 整数 | 30 | 上边的位置 |
| direction | 字符串 | horizontal | 方向,可选 horizontal(水平方向)或 vertical(垂直方向) |