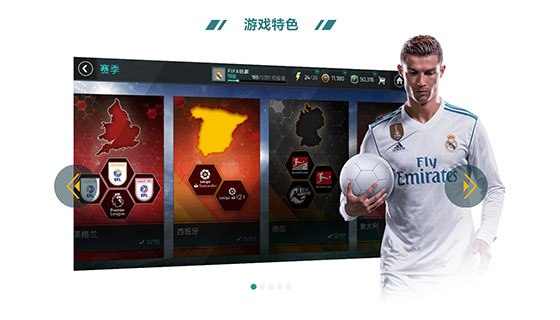
jQuery仿Google Play幻灯片效果插件plusview

plusview 是一个 jQuery 插件,它可以制作类似于 Google Play 商店截图列表项的幻灯片效果。
兼容性
plusview 兼容所有主流浏览器,包括 IE6。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/plusview.js"></script>
2、HTML
<div class="plusview"> <ul> <li> <a href="images/1b.jpg" data-type="image"> <img src="images/1s.jpg"> </a> </li> <li> <a href="images/2b.jpg" data-type="image"> <img src="images/2s.jpg"> </a> </li> </ul> </div>
3、CSS
.plusview {
width: 700px;
margin: 0 auto;
overflow: hidden;
}
.plusview ul {
margin-left: -10px;
list-style-type: none;
}
.plusview li {
float: left;
margin: 10px 0 0 10px;
display: inline;
}
.plusview img {
border: 0 none;
}
.PlusView-largeBg {
background: #fafafa;
text-align: center;
position: relative;
padding: 0 50px;
}
.PlusView-button {
width: 50px;
position: absolute;
border: 1px solid #f0f0f0;
background: #fff;
}
.PlusView-button span {
background: url(images/plusview_arrows.png) no-repeat;
display: block;
width: 50px;
height: 50px;
}
.PlusView-button:hover {
border: 1px solid #d0d0d0;
}
.PlusView-leftArrow {
left: 0;
}
.PlusView-leftArrow span {
background-position: -100px 0px;
}
.PlusView-leftArrow:hover span {
background-position: -150px 0px;
}
.PlusView-rightArrow {
right: 0;
}
.PlusView-rightArrow span {
background-position: -50px 0px;
}
.PlusView-rightArrow:hover span {
background-position: 0 0;
}
4、JavaScript
$(function() {
$('.plusview').plusview();
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| height | 整数 | 幻灯片的高度 | 300 |
| show | 字符串 | 幻灯片显示的动画方式,可使用 jQuery 的动画方式 | slideDown |
| hide | 字符串 | 幻灯片隐藏的动画方式,可使用 jQuery 的动画方式 | slideUp |
| showItem | 整数 | 开始时显示第几张幻灯片,从 0 开始计算 | 无 |
| duration | 整数 | 幻灯片持续的时间 | 无 |
| wrap | 布尔值 | 是否循环播放幻灯片 | false |
| scrollIntoView | 布尔值 | 幻灯片展开时是否滚动到幻灯片顶部 | true |
| buttonHeight | 整数 | 按钮的高度 | 50 |