Owl Carousel制作百度百科2014新首页幻灯片

简介
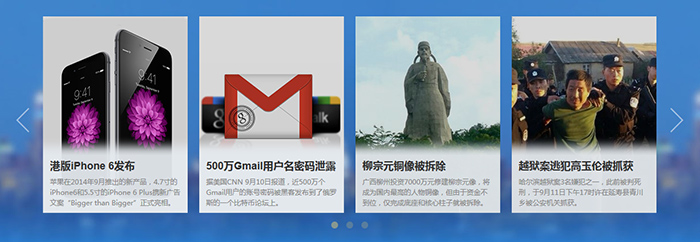
百度百科启用了新首页,口号是“探索未知的世界”。今天我们使用 jQuery 幻灯片插件 Owl Carousel 制作其首页的幻灯片。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE7+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
IE 低版本会有所差异,但能够正常浏览、使用。
制作方法
1、引入文件
<link rel="stylesheet" href="css/owl.carousel.css"> <link rel="stylesheet" href="css/owl.theme.css"> <script src="js/jquery.min.js"></script> <script src="js/owl.carousel.js"></script>
2、HTML
<div class="dowebok-outer"> <div id="dowebok" class="owl-carousel"> <div class="item"> <img src="images/1.jpg" alt=""> <div class="shd"><a href="###"></a></div> <div class="txt"> <h3><a href="###">港版iPhone 6发布</a></h3> <p>苹果在2014年9月推出的新产品,4.7寸的iPhone6和5.5寸的iPhone 6 Plus携新广告文案“Bigger than Bigger”正式亮相。</p> </div> </div> <div class="item"> <img src="imsges/2.jpg" alt=""> <div class="shd"><a href="###"></a></div> <div class="txt"> <h3><a href="###">500万Gmail用户名密码泄露</a></h3> <p>据美国CNN 9月10日报道,近500万个Gmail用户的账号密码被黑客发布到了俄罗斯的一个比特币论坛上。</p> </div> </div> ...... </div> </div>
div.shd 是一个“遮罩”,鼠标移动到上面“高亮”。
3、CSS
* {
margin: 0;
padding: 0;
}
.dowebok-outer {
height: 421px;
background: url(images/bg.jpg) 50% 0 no-repeat;
}
#dowebok {
width: 1080px;
margin: 0 auto;
padding-top: 30px;
font-family: "Microsoft Yahei";
}
#dowebok .owl-wrapper-outer {
margin: 0 auto;
}
#dowebok .item {
position: relative;
width: 250px;
height: 339px;
margin: 0 auto;
background-color: #fff;
overflow: hidden;
}
#dowebok .shd {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.15);
}
#dowebok .shd a {
display: block;
width: 250px;
height: 239px;
*background-image: url(about: blank);
background-image: url(about: blank)\0;
}
#dowebok .txt {
position: absolute;
left: 0;
bottom: 0;
width: 226px;
height: 100px;
padding: 0 12px;
color: #888;
box-shadow: 0 0 15px 15px rgba(228, 233, 238, 0.95);
background-color: #e4e9ee\9;
background-color: rgba(228, 233, 238, 0.95);
}
#dowebok h3 {
width: 226px;
height: 25px;
margin-bottom: 6px;
padding-top: 6px;
font: 700 18px/25px arial, "Microsoft Yahei";
overflow: hidden;
}
#dowebok h3 a {
color: #333;
text-decoration: none;
}
#dowebok h3 a: hover {
color: #338de6;
}
#dowebok p {
width: 226px;
height: 54px;
line-height: 18px;
font-size: 12px;
}
#dowebok .item: hover .shd {
background-color: rgba(0, 0, 0, 0);
}
#dowebok .item: hover .txt {
background-color: #fff\9;
background-color: rgba(248, 249, 249, 0.95);
box-shadow: 0 0 15px 15px rgba(248, 249, 249, 0.95);
}
.owl-theme .owl-controls .owl-buttons div {
position: absolute;
top: 180px;
width: 30px;
height: 60px;
margin: 0;
padding: 0;
border-radius: 0;
font: 60px/60px "宋体";
background-color: transparent;
overflow: hidden;
_display: none;
}
.owl-theme .owl-controls .owl-buttons .owl-prev {
left: -40px;
}
.owl-theme .owl-controls .owl-buttons .owl-next {
right: -40px;
}
.owl-theme .owl-controls .owl-buttons .owl-prev: before {
content: "<";
}
.owl-theme .owl-controls .owl-buttons .owl-next: before {
content: ">";
}
盒子阴影(box-shadow)和背景 rgba 颜色用于“高亮”;左右箭头使用的是 :before 插入字符,由于 IE6、IE7 不支持,所以索性就隐藏了(_display: none;),当然,你也可以使用图片。
4、JavaScript
$(function(){
$('#dowebok').owlCarousel({
items: 4,
navigation: true,
navigationText: ["",""],
scrollPerPage: true
});
});