jQuery缩略图插件jQuery-Fakecrop

简介
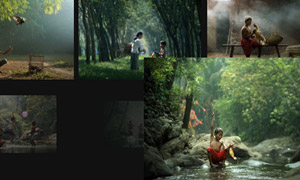
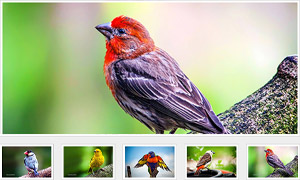
不同尺寸的图片要以缩略图的形式放在一起是一件很困难的事情,也许你会使用 CSS 或 JavaScript 来处理,但是这些方法要么效果不是很好,要么效果还行却很麻烦。如果手动为每张图片创建一张缩略图那就更麻烦了。这个时候你可以使用 jQuery-Fakecrop,这是一个基于 jQuery 的缩略图插件,它能够“截图”图片的某一部分作为缩略图或者完全等比例缩放,总之,jQuery-Fakecrop 能整齐的显示你的缩略图。
兼容性
jQuery-Fakecrop 兼容所有浏览器,包括 IE6、IE7。
使用方法
引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.fakecrop.js"></script>
JavaScript
$(function () {
$('#fakecrop-fill img').fakecrop();
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| wrapperSelector | 整数 | 点击菜单时,页面滚动的速度 | 1000 |
| wrapperWidth | 整数 | 缩略图的宽度 | 100 |
| wrapperHeight | 整数 | 缩略图的高度 | 100 |
| center | 布尔值 | 缩略图剧终显示 | true |
| fill | 布尔值 | 缩略图填满容器 | true |
| initClass | 字符串 | 为缩略图添加一个初始 class | fc-init |
| doneEvent | |||
| squareWidth |