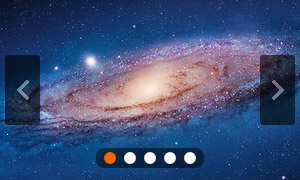
简单实用的jQuery幻灯片插件slide

使用方法
引入文件
<script src="js/jquery.min.js"></script> <script src="js/slide.js"></script>
HTML
<div id="container"> <ul class="clear-fix content"> <li> <a href="###"><img src="images/img1.jpg" alt=""></a> </li> <li> <a href="###"><img src="images/img2.jpg" alt=""></a> </li> <li> <a href="###"><img src="images/img3.jpg" alt=""></a> </li> <li> <a href="###"><img src="images/img4.jpg" alt=""></a> </li> <li> <a href="###"><img src="images/img5.jpg" alt=""></a> </li> <li> <a href="###"><img src="images/img6.jpg" alt=""></a> </li> </ul> <ul class="clear-fix trigger"> <li class="current">●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> </ul> </div>
CSS
body {
font: 12px Microsoft Yahei;
}
ul {
list-style: none;
}
#container {
position: relative;
width: 520px;
height: 320px;
margin: 0 auto;
overflow: hidden;
}
.clear-fix:after {
content: ' ';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clear-fix {
zoom: 1;
}
.content {
margin: 0;
padding: 0;
}
.content li {
width: 520px;
height: 320px;
float: left;
}
.content img {
display: block;
border: none;
}
.trigger {
position: absolute;
bottom: 10px;
right: 10px;
}
.trigger li {
float: left;
display: inline;
margin-left: 10px;
line-height: 18px;
color: #333;
font-size: 18px;
overflow: hidden;
cursor: pointer;
}
.trigger li.current {
color: red;
}
JavaScript
$(function() {
$.slide('#container', '.content', '.trigger', {
auto: true,
delay: 4000,
interval: 4000,
duration: 400,
easing: 'linear',
activeCls: 'current'
});
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| container | 对象 | 必选,外围盒子选择器 | 无 |
| contentCls | 字符串 | 必选,内容面板父容器ClassName | 无 |
| triggerCls | 字符串 | 必选,触发器父容器ClassName | 无 |
| auto | 布尔值 | 是否自动轮播 | false |
| delay | 整数 | 自动轮播延迟时间 | 4000毫秒 |
| interval | 整数 | 自动轮播间隙时间 | 4400毫秒 |
| duration | 整数 | 轮播动画持续时间 | 400毫秒 |
| easing | 字符串 | 轮播过渡方式,可选 linear 和 swing | swing |
| activeCls | 字符串 | 触发器激活样式 | slide-active |
标签:jQuery插件