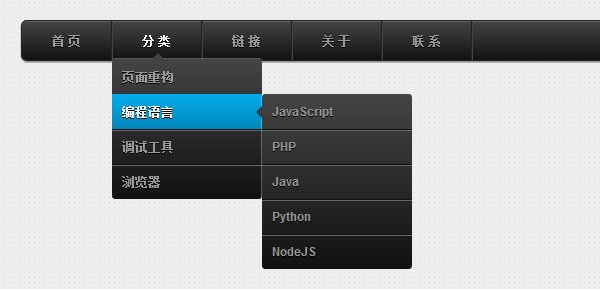
多级CSS3动画下拉菜单

简介
这是一个来自国外的 CSS3 下拉菜单,添加了非常酷的动画效果,它还支持多级,你可以增加多个子菜单。同时还添加了对 IE6 及移动设备的支持。
兼容
该菜单使用总舵 CSS3 属性,如尾类、圆角、渐变、过度等等,所以 IE 低版本显示效果欠佳,但不影响使用,IE10 及以上版本和其他现代浏览器显示良好。
使用方法
1、HTML
<div id="menu-wrap"> <ul id="menu"> <li><a href="//www.dowebok.com/">首 页</a></li> <li> <a href="">分 类</a> <ul> <li> <a href="">页面重构</a> <ul> <li><a href="">HTML</a></li> <li><a href="">CSS</a></li> <li><a href="">Photoshop</a></li> </ul> </li> </ul> </li> <li><a href="">链 接</a></li> <li><a href="">关 于</a></li> <li><a href="">联 系</a></li> </ul> </div>
2、CSS
由于 CSS 代码比较长,就不贴出来了,你可以在演示页面“查看源代码”或下载代码查看。
3、JavaScript
JavaScript 主要是针对 IE6 和移动设备做了一些处理,需要引入 jQuery。
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1) < 7){
$('li').has('ul').mouseover(function(){
$(this).children('ul').css('visibility','visible');
}).mouseout(function(){
$(this).children('ul').css('visibility','hidden');
});
}
/* Mobile */
$('#menu-wrap').prepend('<div id="menu-trigger">Menu</div>');
$("#menu-trigger").on('click', function(){
$("#menu").slideToggle();
});
// iPad
var isiPad = navigator.userAgent.match(/iPad/i) != null;
if (isiPad) $('#menu ul').addClass('no-transition');
});
标签:CSS3