制作网易2014世界杯史话/世界杯时间轴效果

简介
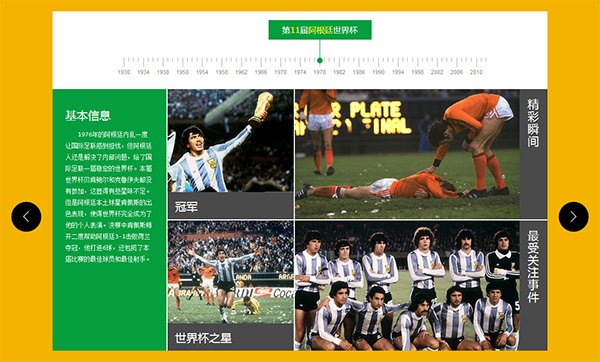
2014巴西世界杯正在如火如荼的进行中,作为球迷们,你们对世界杯的了解有多少呢?如果了解不多的话,可以看看网易2014巴西世界杯专题页面的“世界杯史话”栏目,这里有包含了历届世界杯的基本信息、冠军、精彩瞬间、世界杯之星和当时最关注的事件,相信通过这些内容,您能更全面的了解世界杯及其历史。
“世界杯史话”栏目不仅信息全面,而且效果也不错,看上去就像世界杯时间轴一样,我们也来做一个吧。
制作这样的效果,我们用到的主要是 jQuery Tab 选项卡插件 Tabslet,上面的每个年代我们把它当作 Tab 选项卡的选项按钮,下面的则当成对应的内容。当然了,使用其他 Tab 选项卡插件应该也是可以制作的。
兼容
浏览器兼容:兼容 IE6、IE7 及以上版本和其他主流现代浏览器,但效果并非所有浏览器一致。
制作方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.tabslet.min.js"></script>
2、HTML
由于 HTML 代码较多,所以省略一些结构相同或非重要代码。
<div class="tabs"> <a href="javascript:" class="prev" title="上一届"><</a> <a href="javascript:" class="next" title="下一届">></a> <ul class="tabNav"> <li class="first"><a href="#tab-1"> <strong>第<em>1</em>届<em>乌拉圭</em>世界杯</strong> <b></b><i></i> <span class="year">1930</span> </a></li> <li><a href="#tab-2"> <strong>第<em>2</em>届<em>意大利</em>世界杯</strong> <b></b><i></i> <span class="year">1934</span> </a></li> …… </ul> <div class="tabPane" id="tab-1">内容1</div> <div class="tabPane" id="tab-2">内容2</div> </div>
3、CSS
CSS 并没有什么难点,都是普通的图片、文字排版,主要是年代部分的定位有点复杂,所以这里仅贴出这部分代码。
.tabNav {
margin-bottom: 25px;
font-size: 0;
text-align: center;
}
.tabNav li {
position: relative;
display: inline-block;
width: 38px;
font-size: 12px;
*display: inline;
*zoom: 1;
}
.tabNav a {
text-decoration: none;
}
.tabNav strong {
display: none;
position: absolute;
left: -80px;
top: -73px;
width: 200px;
height: 38px;
font: 16px/38px "Microsoft Yahei";
color: #fff;
background-color: #059e3f;
}
.tabNav strong em {
font-style: normal;
color: #fffc1f;
}
.tabNav b {
display: none;
position: absolute;
left: 19px;
top: -35px;
height: 35px;
border-left: 1px solid #059e3f;
}
.tabNav i {
display: none;
position: absolute;
left: 14px;
top: 0;
width: 11px;
height: 11px;
border-radius: 11px;
background-color: #059e3f;
overflow: hidden;
}
.tabNav .year {
display: block;
height: 20px;
padding-top: 18px;
font: 11px/20px arial;
text-align: center;
color: #888;
background: url(images/graduate_bg2.png) 0 0 no-repeat;
cursor: pointer;
}
.tabNav .first .year {
background-image: url(images/graduate_bg1.png);
}
.tabNav .active strong, .tabNav .active b, .tabNav .active i {
display: block;
}
4、JavaScript
$(function(){
$('.tabs').tabslet({
animation: true,
controls: {
prev: '.prev',
next: '.next'
}
});
});