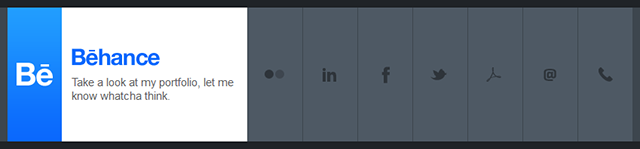
jQuery横向手风琴菜单

这是一个 jQuery 制作的横向手风琴菜单,当鼠标移动到某一项菜单上时,该菜单会展开,并变成彩色的。
使用方法
引入文件
<link rel="stylesheet" href="css/ch3mical.css"> <script src="js/jquery.min.js"></script>
HTML
<ul id="centerwell"> <li id="behance"> <h3><a href="//www.dowebok.com/" target="_blank">Behance</a></h3> <p>Take a look at my portfolio, let me know whatcha think. </p> </li> <li id="flicker"> <h3><a href="#" target="_blank">Flicker</a></h3> <p>See what I've been up to with my camera.</p> </li> <li id="linkedin"> <h3><a href="#" target="_blank">LinkedIn</a></h3> <p>Hit me up, I'm always looking to make new connections.</p> </li> <li id="facebook"> <h3><a href="#" target="_blank">Facebook</a></h3> <p>I have to admit I check it at least once a day.</p> </li> <li id="twitter"> <h3><a href="#" target="_blank">Twitter</a></h3> <p>I'm more of a voyeur here, but when I do say something ...</p> </li> <li id="resume"> <h3><a href="#" target="_blank">Resume</a></h3> <p>Download in PDF format. References given upon request.</p> </li> <li id="email"> <h3><a href="#">Email</a></h3> <p>pk@ch3mical.com</p> </li> <li id="contact"> <h3><a href="#" target="_blank">Contact</a></h3> <p>Phone: 248 760 6301<br> Location: Detroit, MI</p> </li> </ul>
JavaScript
$(function() {
var $centerwell_first = $('#centerwell li:first');
$centerwell_first.animate({
width: '318px'
},
300);
$centerwell_first.find('h3').animate({
backgroundPosition: '-72px'
},
300);
$('#centerwell li').click(function() {
window.open($(this).find('a').attr('href'));
});
$('#centerwell li').mouseenter(function() {
if (!$(this).is(':animated')) {
$(this).animate({
width: '318px'
},
300).siblings().animate({
width: '72px'
},
300);
$(this).find('h3').animate({
backgroundPosition: '-72px'
},
300).parent().siblings().find('h3').animate({
backgroundPosition: '0px'
},
300);
}
});
});
标签:jQuery